This release has some cool features, some tweaks to existing ones and some bug fixes. Let’s take a tour and then go download it.
Automatic update to CSS schema files
The W3C continues to evolve the CSS specification and so do all the browser vendors. It’s therefore important to always keep up-to-date with the changes to take full advantage of the web platform. Web Essentials now automatically downloads new schema files whenever there is a change.
This is really cool, because Visual Studio will now always have the latest W3C specifications AND the latest vendor specific properties in Intellisense and validation. Latest schema files include support for Firefox 16, Opera 12.1 and all the rest.
This feature is very close to my heart.
Modernizr support
When writing any kind of modern web application, you can use Modernizr to fill in the gabs between old and new browsers. Modernizr is a JavaScript library that, among other things, places a lot of class names in the <html> element of web pages. These class names are very useful to utilize from CSS to provide graceful degradation for older browsers and now they are fully supported in the CSS editor.

As you might be able to tell, two things are happing in the above screenshot.
- Modernizr specific class names are bolded
- Hierarchical indentation supports the class names and indent correctly
I like this feature because it makes it very clear and transparent what is going on when using Modernizr.
Minification
Through a right-click menu in Solution Explorer, it is now possible to create .min files from both CSS and JavaScript files.

The .min file will be nested under it’s parent source file.

Every time a change is saved in the parent styles.css file, the styles.min.css file is automatically updated with the minified version of its parent. The right-click gesture works on both individual CSS and JavaScript files, but also on folders, which will then create min files for all CSS or JavaScript files in that folder.
It only handles minification, not multi-file bundling. That’s coming in the next update.
CSS/LESS document outline
Get a sneak-peek inside any CSS or LESS file directly from Solution Explorer.

For CSS it will display @-directives, IDs and class names used in the file. For LESS it will also show the Mixins and variables used. You can navigate this outline using only the keyboard and have each item open up automatically in the Preview Tab.
W3C only
Tired of Intellisense for non-W3C properties, @-directives, pseudo elements and property values? You can now chose to only see the W3C standards. Using any vendor specifics will result in a validation error. Is this strange? Perhaps. Let me know!
Shorthand validation
This is a work in progress, but I wanted to include the early bits in this version. The CSS validator will now throw an error if you use properties that should be rolled into a shorthand expression. For instance, if you use margin-top, margin-right, margin-bottom and margin-left in the same rule, it will tell you to combine the properties into margin. Full parsing and validation is coming in a future version.
Nested LESS selector Intellisense
When writing nested selectors in LESS you will run into a very annoying problem with pseudo selectors. The Intellisense list will force you to write a pseudo selector when you in fact just wanted a colon. This is now fixed.
Source Control
The LESS, CoffeeScript and TypeScript compilers doesn’t know how to check files out of source control before they try to compile and override the output file. Web Essentials will now check out the right files to avoid write permission issues.
New options structure
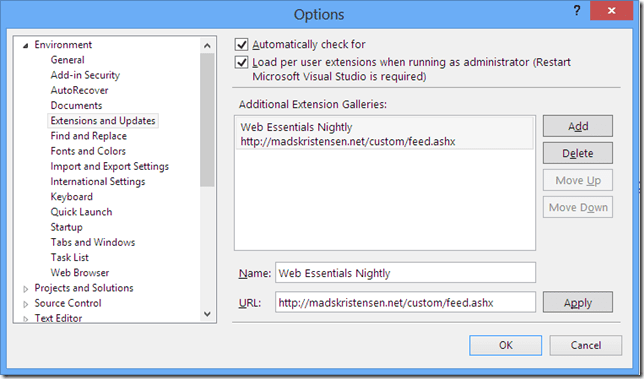
The Tools –> Options dialog has been updated with even more options and with a more granular structure.

This makes it easier to search for specific items using Quick Launch (CTRL + Q) and also makes it less cluttered.
Minor improvements
Beyond the features mentioned, a lot of small tweaks and fixes also made it in to this release. Here are some of them:
- Cleaned up right-click menu
- Added minification inside the CSS and JavaScript editors
- Disallow zero values in CSS (0px, 0%, 0em etc. should not have the unit)
- TypeScript now supports ES5 correctly
- TypeScript compiler switches now featured in the options dialog
- General bug fixes
As always, let me know if you run into issues or have some ideas for new features or tweaks.
You should download Web Essentials 1.4 right now!